ワードプレスでギャラリー表示の違いをまとめてみた
花の写真をギャラリー表示するには、どの設定がベスト?
使用テーマはLightningです。今、花のサイトを作っていますが、花の写真をギャラリー表示させたいと思います。このとき、5つの項目を設定しなければなりません。それぞれの項目でいくつかの選択肢があるので、トータル 3x9x2x4x2 の組み合わせになります。さらに、PCとスマホでの違いを調べるには、さらに2倍の組み合わせになります。全ての組み合わせチェックは大変ですが、エッセンスを吟味して、ベストと思われる表示方法を探りたいと思います。
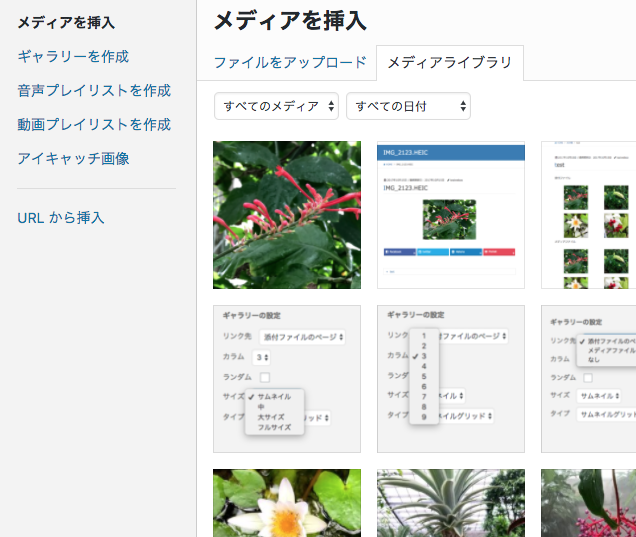
投稿ページにおいて、「メディアを追加」すると、以下の画面になります。
ギャラリーは、この画面の左上の「ギャラリーを作成」を押して作成します。

項目数は5つあります
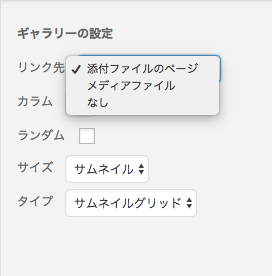
リンク先
 リンク先は、添付ファイルのページ/メディアファイル/なし の3種類があります。写真をクリックした時にどこに飛ぶかの設定なので、「なし」は簡単に理解できますね。でも、添付ファイルとメディアファイルはどう違うのかが分かりません。
リンク先は、添付ファイルのページ/メディアファイル/なし の3種類があります。写真をクリックした時にどこに飛ぶかの設定なので、「なし」は簡単に理解できますね。でも、添付ファイルとメディアファイルはどう違うのかが分かりません。
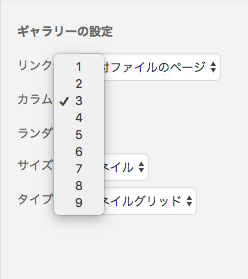
カラム
 これは幾つ並べるのかを規定するものと思われます。たの項目の設定によりどう変わるのかが気になります。
これは幾つ並べるのかを規定するものと思われます。たの項目の設定によりどう変わるのかが気になります。
ランダム
多分表示順が勝手にかわるのかと想定できます。ただ、縦長、横長の写真が見てくれよく並ぶランダムなのか、そんなの関係ないランダムなのか? 多分関係ないと思いますが、そのあたりを調べたいですね。
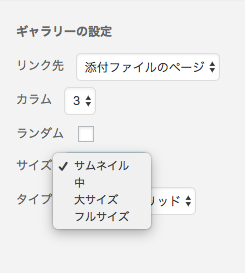
サイズ
 これを変えると、どんな感じになるのか? 重要な項目だと思います。特に、PCとスマホでは違うかと思いますが、どのように表示されるのかをしっかり見ていきたいと思います。
これを変えると、どんな感じになるのか? 重要な項目だと思います。特に、PCとスマホでは違うかと思いますが、どのように表示されるのかをしっかり見ていきたいと思います。
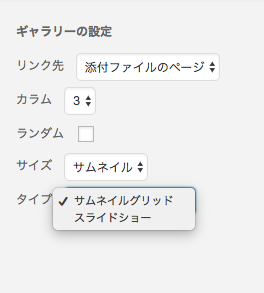
タイプ
 サムネイルグリッド/スライドショーの2つがあります。これはスライドショーだと場所を取らず、スペース的には効率的ですが、枚数が多いと全て見てもらえないですね。使い分けをよく考える必要がありそうです。
サムネイルグリッド/スライドショーの2つがあります。これはスライドショーだと場所を取らず、スペース的には効率的ですが、枚数が多いと全て見てもらえないですね。使い分けをよく考える必要がありそうです。
実験の進め方
上位の項目から内容を確認していきます。したがって、1番目の項目を調べるときは、2番目以降の項目はカラム3、ランダムなし、サムネイル、サムネイルグリッドのままで実験していきます。少しづつ紐解いていきましょう。
添付ファイル?メディアファイル?
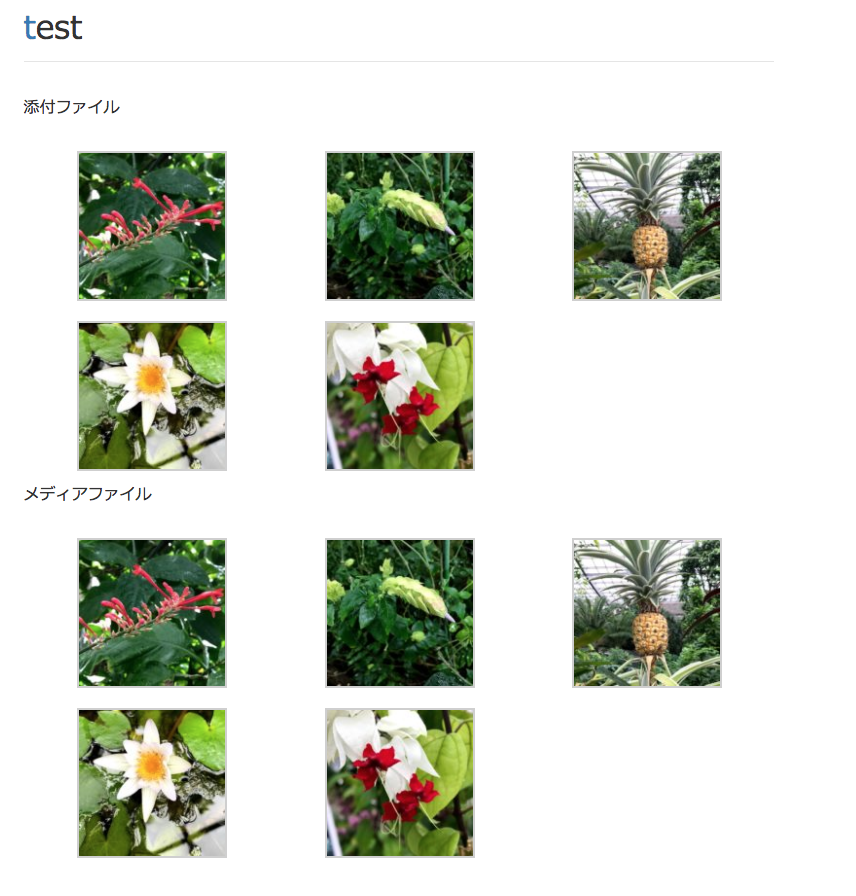
他の項目を全く同じにして、その差を調べました。

どちらも見え方は同じですね。
添付ファイル
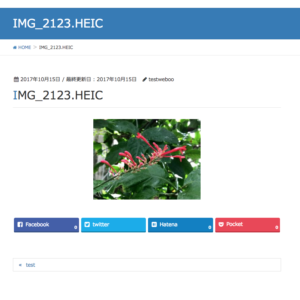
添付ファイルは、ワードプレスが写真単独のページを作り、それを表示します。更にそのページの写真をクリックすると、高分解能の画像表示となります。
 ⇨
⇨ 
写真単独で「いいね」や「シェア」を取りたい場合はこの表示が良いですね。
注意点は、この設定の場合、タイトルが写真の番号(上記では、IMG_2123.HEIC) になってしまうことです。ですので、写真のアップロード時には適切な表題に変えないとかっこ悪いですね。
メディアファイル

メディアファイルとはクリックすると即写真自体を高分解能表示してくれるものです。一覧表示になると分解能が落ちているので、ユーザーが「この画像を綺麗に見たい!」とクリックすると高分解能で表示されるのはとても分かり易いですね。この使い方がユーザーには最も好まれると思われます。
綺麗な花の写真を見せたい場合、枚数が少なければ「大サイズ」で貼り付ければ良いのですが、枚数が多い場合は一覧表示して、見たい!と思う写真をクリッックすると綺麗な写真が表示される方式がベストかと思いました。
カラムはどんなものなのか?
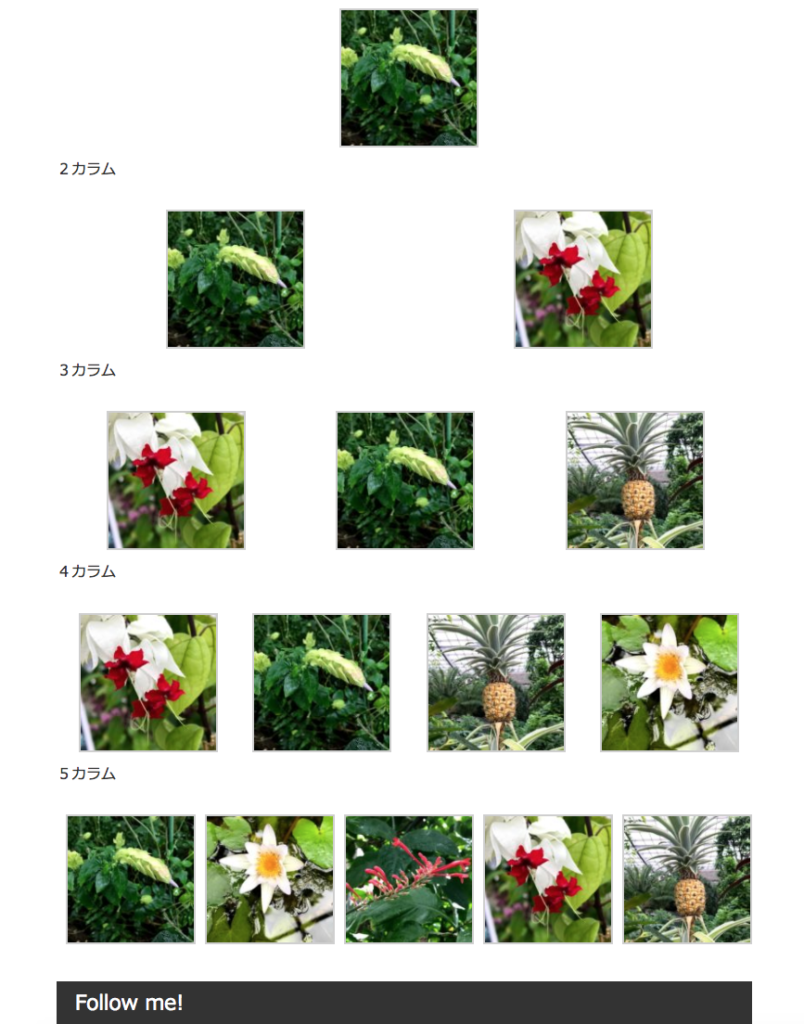
PCによるカラム1から5の表示

スマホによる表示 縦

スマホによる表示 横

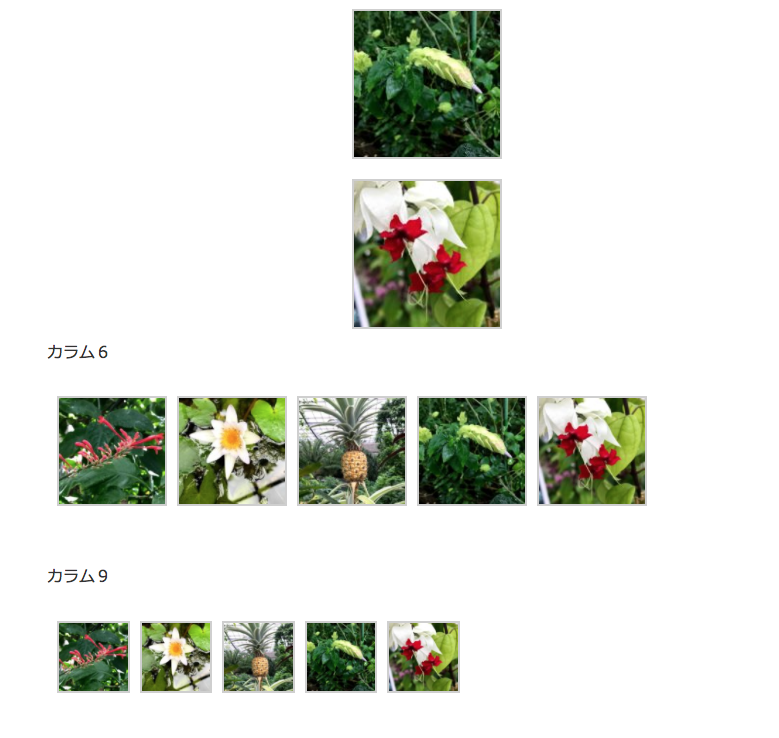
PCによるカラム1、6、9

カラムは表示領域の横幅に写真を並べるもの。したがって、1に対して9は画像が小さくなりますね。どの程度まで画像を認識いただけるのかをよく考えてカラム数を選択しましょう。特にスマホは縦に持って見るので、スマホの縦幅を考えて、設定しましょう。
このテストで、スマホを考えたときは3カラムもしくは4カラムがベストだと思われました。スマホ縦使いで2カラムは写真もよく見えるので、スマホ限定では良いのですが、PCで見たときはちょっと間延びしてしまいますね。背景に何かデザインすれば良いかもしれませんが、これも今後の検討課題と言うことで‥‥。
ランダム表示にして見ました
縦横の写真を5枚、ランダム表示にして見ました。

とりあえず、ランダムは設定する必要性がよくわかりませんでした。想定した流れで表示させるのが良さそうです。ランダムのルールもよくわからないので(多分乱数)。
サイズ選定は重要ですね
それぞれのサイズで表示させて見ました。
初めはカラム9です。
 まず、ランダム表示は、どうも横と縦を見やすく並べるものではなさそうですね。この辺りは、今後AIあたりが導入されると変わるのかなあと思います。(笑)
まず、ランダム表示は、どうも横と縦を見やすく並べるものではなさそうですね。この辺りは、今後AIあたりが導入されると変わるのかなあと思います。(笑)
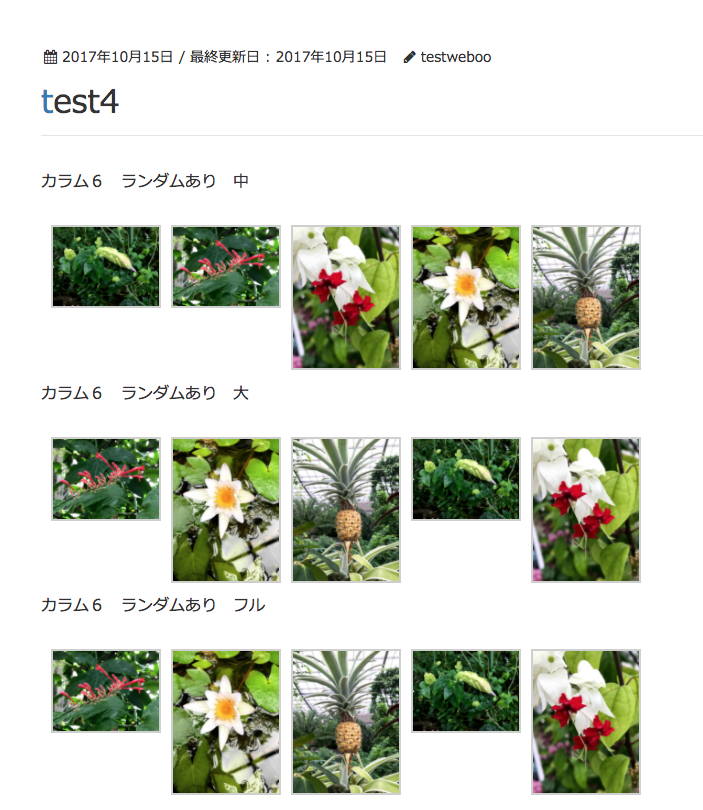
次はカラム6です。
 これらを見た限りでは、中も大もフルサイズも見え方は同じでした。カラムのサイズで写真の大きさが決まるのはよくわかりますね。
これらを見た限りでは、中も大もフルサイズも見え方は同じでした。カラムのサイズで写真の大きさが決まるのはよくわかりますね。
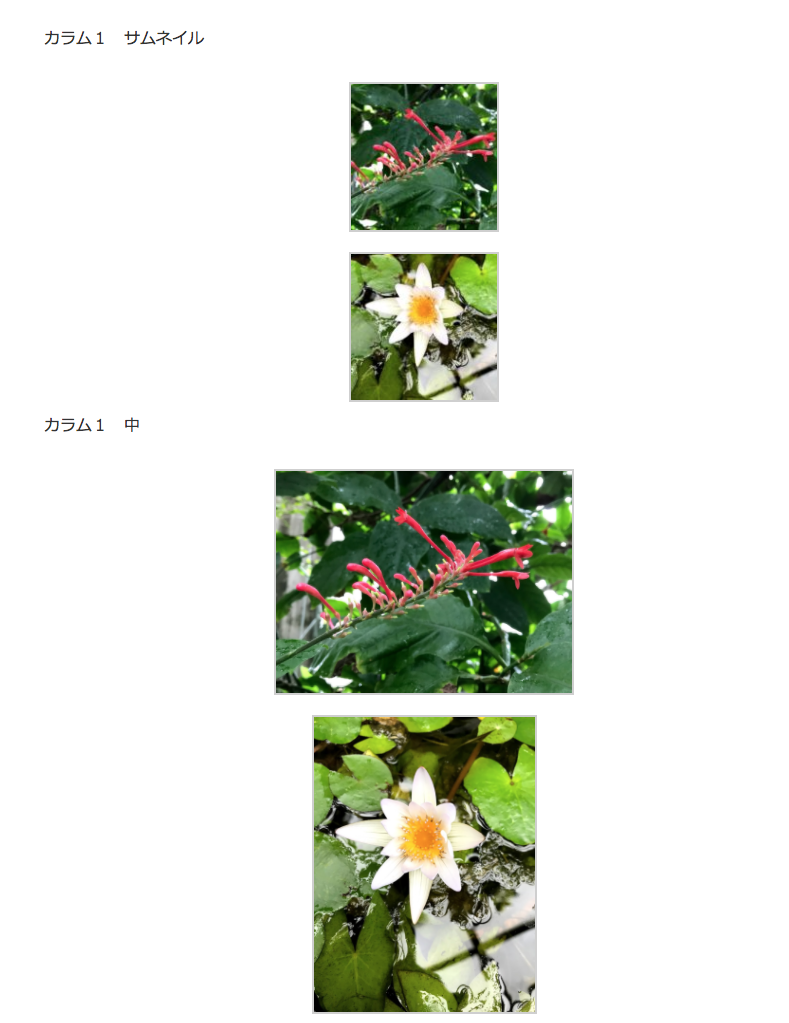
さらにカラム1です。

 1カラムで見た場合、中サイズでは縦横の違いが出てきました。しかし、大サイズとフルサイズでは横幅いっぱいに写真が表示され、見た目は全く同じになりました。スマホでも確認しましたが、全くPCと同様に見えかたになりました。
1カラムで見た場合、中サイズでは縦横の違いが出てきました。しかし、大サイズとフルサイズでは横幅いっぱいに写真が表示され、見た目は全く同じになりました。スマホでも確認しましたが、全くPCと同様に見えかたになりました。
なぜ中サイズで段差が出るのでしょうか。それは、写真の最大辺が300ピクセルとなるためです(下図参照)。縦長の写真の場合は、横幅が300ピクセル未満になります。そのため、表示領域の横幅よりもピクセルが少ないと、縦の写真の場合は両脇に余白が出るのです。
ところが、大サイズになると最大辺は1,024ピクセルなので、それよりは少なくなるものの、表示ディバイスの横幅ピクセルより十分大きくなるため、写真は横幅一杯に表示されるのです。そのため、大サイズもフルサイズも見た目は変わらなくなります。
もちろん、この設定画面でピクセルを変えることができます。より良い表示ピクセルを考えるのも面白そうですね。それは後日に‥‥。

タイプはどう使い分ける?
スライドショー カラム3 サムネイル メディアファイル
スライドショー カラム9 サムネイル メディアファイル
スライドショー カラム3 サイズ中 メディアファイル
スライドショー カラム3 サイズ大 メディアファイル
スライドショー カラム3 サイズフル メディアファイル
スライドショー カラム3 サムネイル 添付ファイル
これらのスライドショーの実験からわかったこと。
①添付ファイルもメディアファイルも機能しない。
②カラムの数値も機能しない。
③スマホ縦ではサムネイルも大サイズも全て同じ大きさの表示になった。
横表示の時は中サイズの時だけ画面が小さくなった(原因不明)。
したがって、スライドショーは何も考えず、スライドショーに設定するだけで良いことがわかりました。あとは、サムネイルグリッドで全写真を見せるか、1つ1つをスライドショーで見せるかの選択となります。紙面の活用やどれだけ全体を見せたいのか。高分解能の写真をユーザーが見るか、または見せたいか、などを考えて選択しましょう。
まとめ
花の写真を見せるには、サムネイル表示でカラムは3。サムネイルグリッドで紹介するのがベストだと思いました。また、リンク先はダイレクトに綺麗な画像を表示するメディアファイルに設定しましょう。
また、写真の数が多い場合は、スライドショーを検討することも良いと思います。
そこで結論です。たくさんの写真から、是非紹介したい数枚の写真は大サイズでダイレクトに挿入する。その他はメディアファイルにリンクさせ、サムネイル表示でカラム3でサムネイルグリッド紹介。もしくはスライドショーにする。

(文責:大久保 優)